Introduction
For many Python web developers, how to make frontend and backend work together is a confusing problem.
So I write this blog post to talk about some solutions
After reading, you will know the six solutions to combine the frontend and backend, and the pros and cons.
Solution 1: SPA (single-page application)
A single-page application (SPA) is a web application or website that interacts with the user by dynamically rewriting the current web page with new data from the web server, instead of the default method of a web browser loading entire new pages.
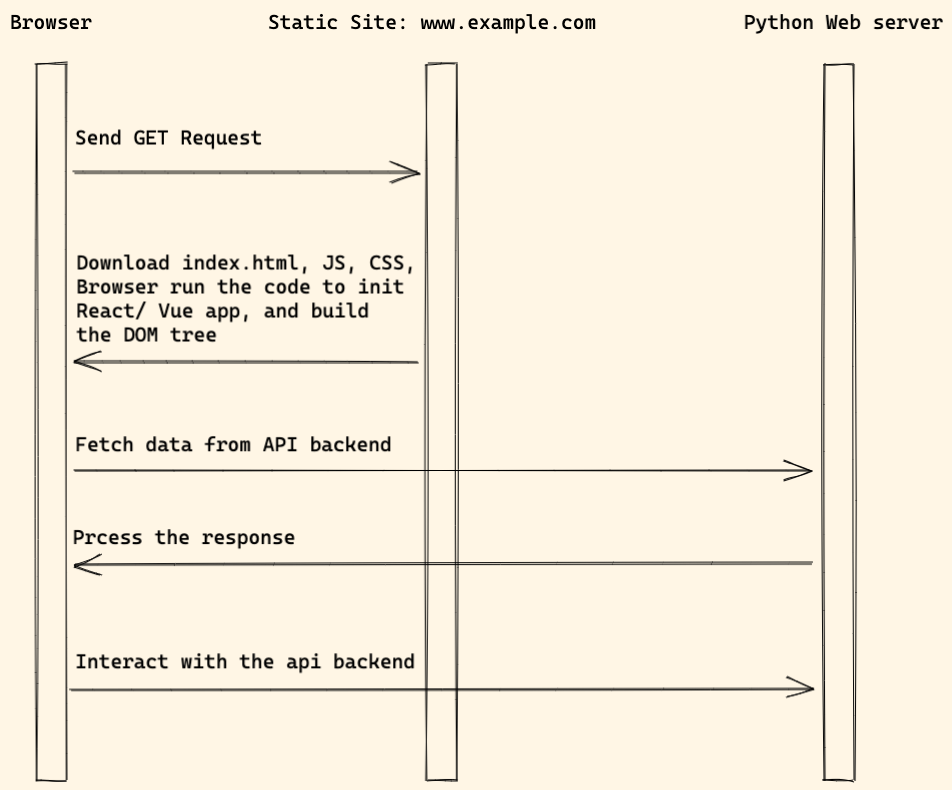
Workflow

- The frontend app is a static website which is served by the web server such as Nginx.
- When a user visits the website,
index.htmlis served and browser download JS, CSS files. - The browser will then use the JS to init React / Vue app and build the DOM tree.
- And then React / Vue app will interact with API backend through
REST APIorGraphQLprotocol.
Frontend
To create a decoupled frontend app:
- We can use create-react-app to create a React application.
- We can use vue-cli to create a Vue application.
Backend
The backend will work as API server:
Django
For Django dev, we might also need the below packages.
- Django REST framework will help us build REST API.
- dj-rest-auth or djoser for auth API support.
- django-cors-headers will help solve Cross-Origin Resource Sharing (CORS) issue.
- graphene-django Integrate GraphQL into your Django project.
- cookiecutter-django-rest
Flask
For Flask dev, we might also need the packages below.
FastAPI
Pros and Cons
Pros:
- Friendly to both frontend and backend developers, and there are many learning resources online about this architecture.
- The decoupled structure is clean and easy to scale.
Cons:
- Can not benefit from some awesome Django, Flask features (templates, form, built-auth)
- The web application is not SEO friendly and is a little slow on first page load.
Solution 2: SSR (server-side-rendering)
Background
Let's first check why SSR is introduced and what problem it solves.
If you create web app with the above SPA pattern, check the HTML source code, you will see something like this:
<html lang="en">
<head>
<link href="/static/css/main.caf06914.chunk.css" rel="stylesheet">
</head>
<body>
<div id="root"></div>
<script src="/static/js/2.20b865e0.chunk.js"></script>
<script src="/static/js/main.ed646a45.chunk.js"></script>
</body>
</html>
We notice some problems here:
- The above
<div id="root"></div>is empty, the search engine can not understand what the page is about without running the JS. - The browser needs to run some JS code to build the DOM tree (might need to send some extra requests), which makes the web page a little slow to load.
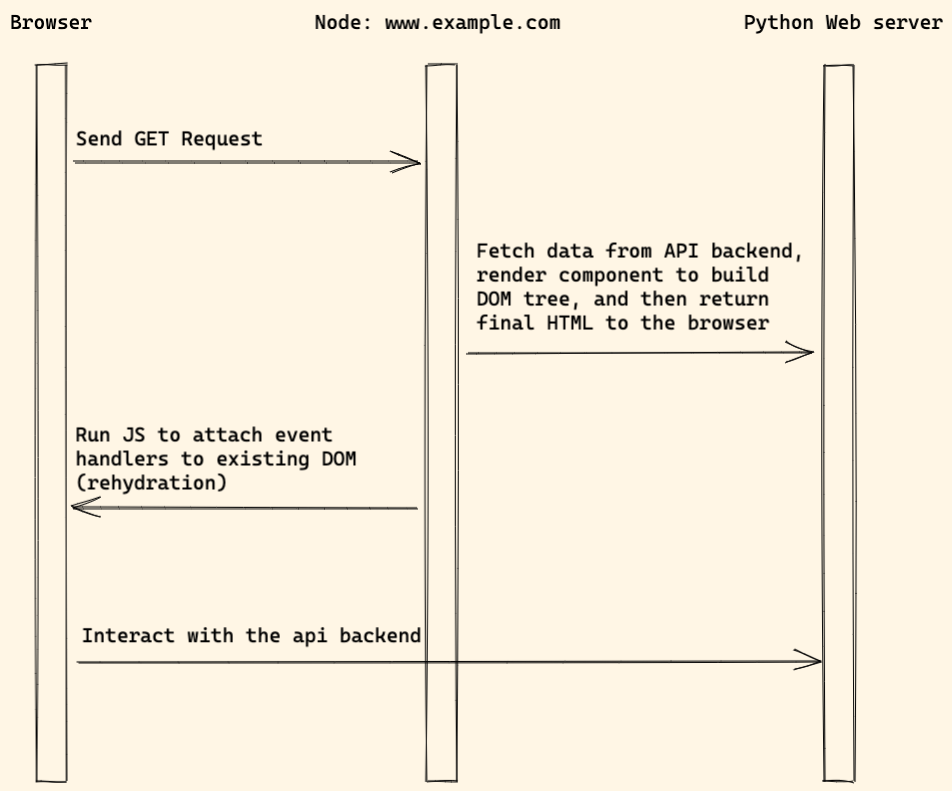
Workflow
Server-side rendering (SSR) is a popular technique for rendering a client-side single page application (SPA) on the server and then sending a fully rendered page to the client. This allows for dynamic components to be served as static HTML markup.

Notes:
- When a user visits the website,
Node web servertry to render component to HTML on the server side. - The
Node web serversend request to the api backend to fetch data, and render the components to build HTML. - After that, the HTML will be returned to the browser.
- The browser will run JS and attach the event handlers to the existing DOM elements. This also called rehydration
Frontend
- We can use create-next-app to create a Next.js application (React).
- We can use create-nuxt-app to create Nuxt.js application (Vue).
Backend
The backend solution is nearly the same as the Solution 1: SPA (single-page application).
Pros and Cons
Pros:
- Good performance (First Paint (FP) and First Contentful Paint (FCP))
- The web app supports SEO very well.
Cons:
- Can not benefit from some awesome Django, Flask features (templates, form, built-auth)
Resources
Solution 3: SSG (Jamstack)
Jamstack, stands for Javascript, API and Markup (generated by a static site generator)
In the Solution 2: SSR (server-side-rendering) section, we know we need to run a Node web server to render React or Vue components to HTML on the server side, in real time.
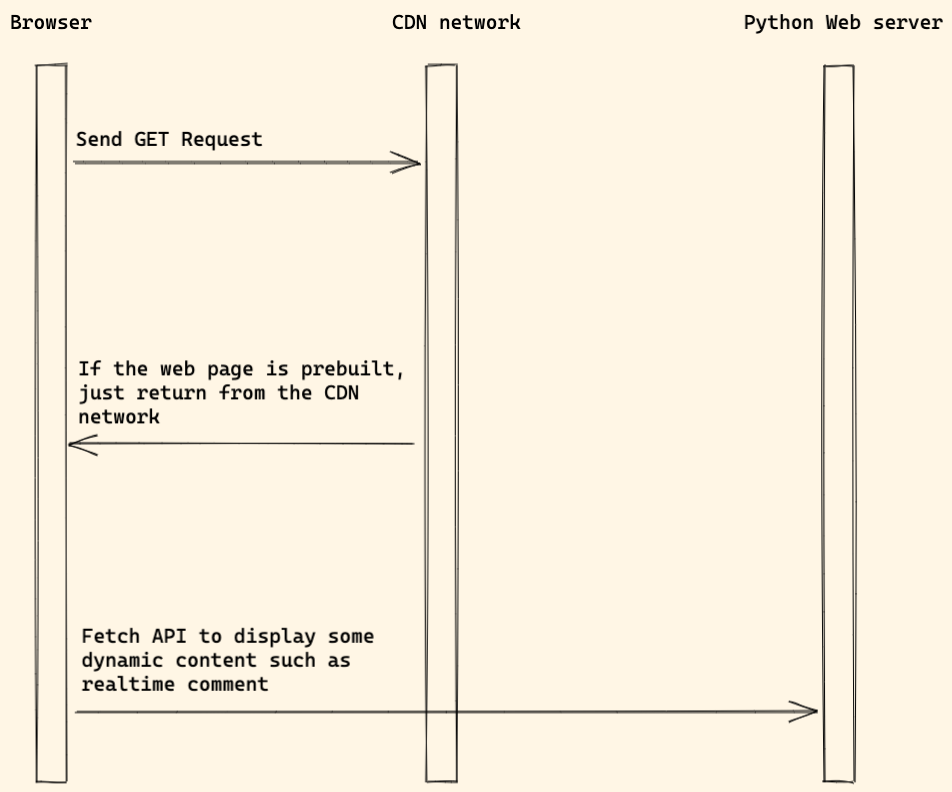
How about this way:
- During the
build stage, we try to render React or Vue component tostatic HTML(seems likestatic site generator) - During the
build stage, if needed, the Node.js app also send request to the API backend to fetch data. - And then, deploy the built HTML to the CDN network.
- The built web app will use Javascript to talk to the backend service, to display dynamic content (comments, search results) on some pages

Web app built with Jamstack is very fast (because of CDN, and the prebuilt HTML) and is very good option for many CMS application.
For example, many Wordpress applications now ues Jamstack since it is more fast and secure.
Frontend
It is recommended to deploy the frontend app to
Serverless Functions
If you do not understand what is Serverless Functions, you can learn Netlify Functions
Backend
The backend solution is nearly the same as the Solution 1: SPA (single-page application).
Pros and Cons
Pros:
- Fast, Secure
Cons:
- Generating takes time, you need to build each time you update the content.
- Not dynamic-friendly, you need to write some extra code to handle
dynamic content.
Resources
Solution 4: Hybrid
In this solution, we have tightly coupled frontend and backend
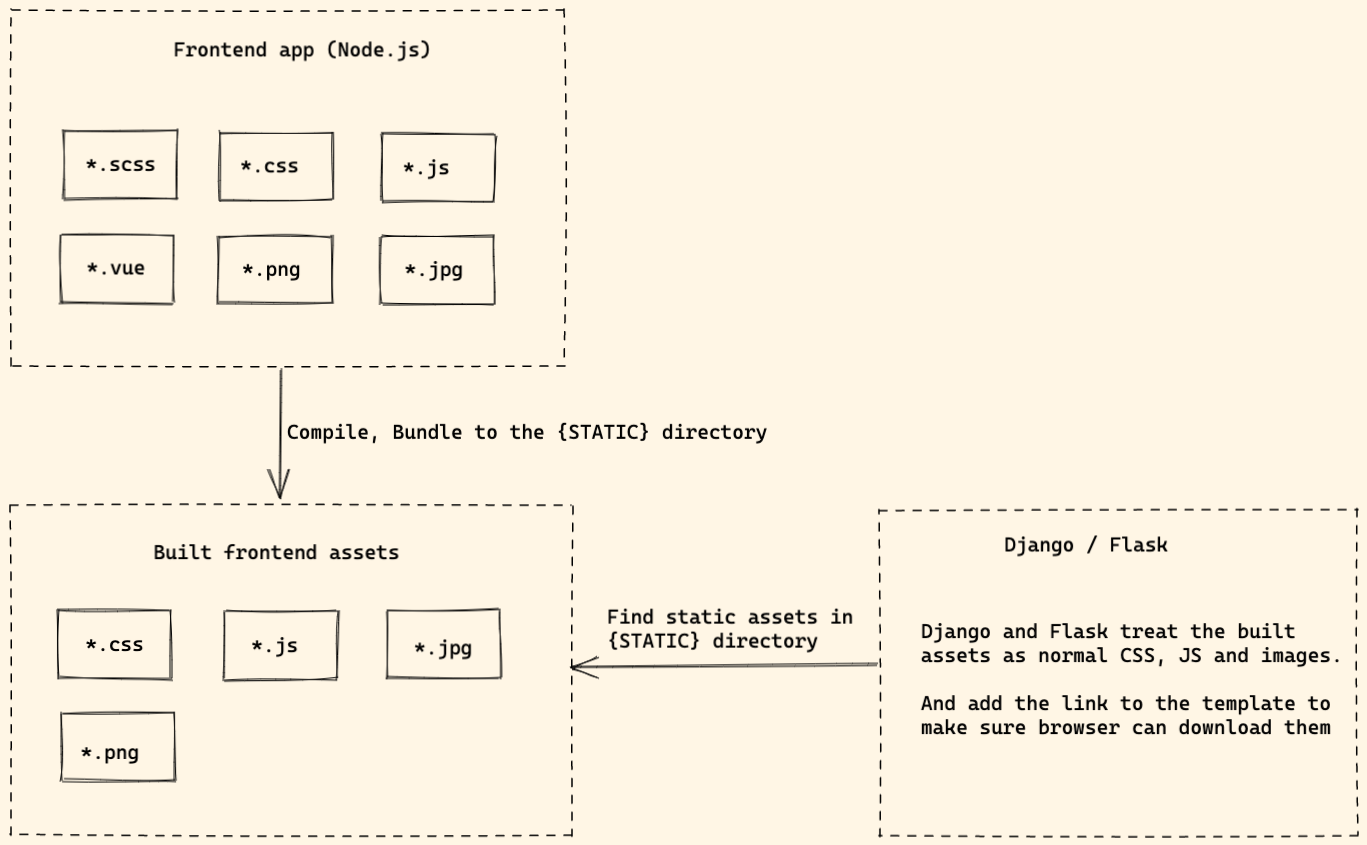
Diagram

- The frontend app compile and bundle frontend assets.
- After it finish building, the built assets are placed at
STATICdirectory. - Django or Flask will treat the built assets as normal assets and do not care where they come from.
- Django or Flask will add the JS and CSS link to the template to make sure browser can download them.
Workflow

Notes:
- When user visits the website, web server process the request, render HTML using Django template or Jinja.
- The browser download CSS, JS and other assets.
- The browser run Javascript to sprinkle the server-rendered HTML.
Frontend
- We can use python-webpack-boilerplate to jump start frontend project bundled by Webpack.
- As for the Javascript framework, there are many options, and I highly recommend you to read Lightweight Javascript Framework Review (For Django Developers)
importmap
For people who do not like frontend bundle solution such as Webpack, you can check import-maps
Now the latest Rails framework already use this tech https://github.com/rails/importmap-rails
And Django package is also available on https://github.com/dropseed/django-importmap
Pros and Cons
Pros:
- We can still use Django / Flask template syntax and HTML as we are familiar with
- We can write JS and SCSS in modern syntax, the code is more readable and easy to maintain.
- We can import 3-party frontend project without touching the template, but use
npm installcommand instead. - Code linter can help check JS and CSS code style.
Cons:
- There are not many learning resources about this solution.
Solution 5: Launch React or Vue in template
Use case
Let's say you are building a Django project using Solution 4: Hybrid, for some reason, you need to add a complex dashboard page to the project.
React or Vue seems good option here, however, you do not want to move the whole project to SPA, then you can choose this solution.
You can use React or Vue to render the specific pages or specific components in your python web project.
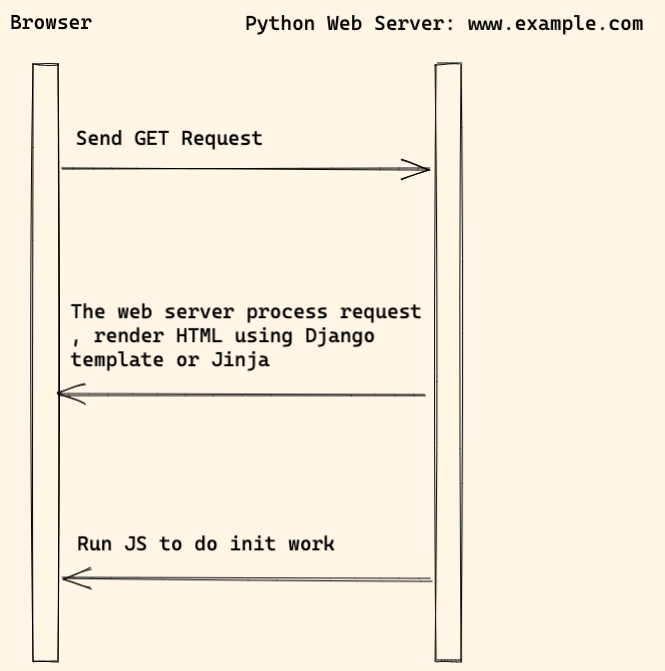
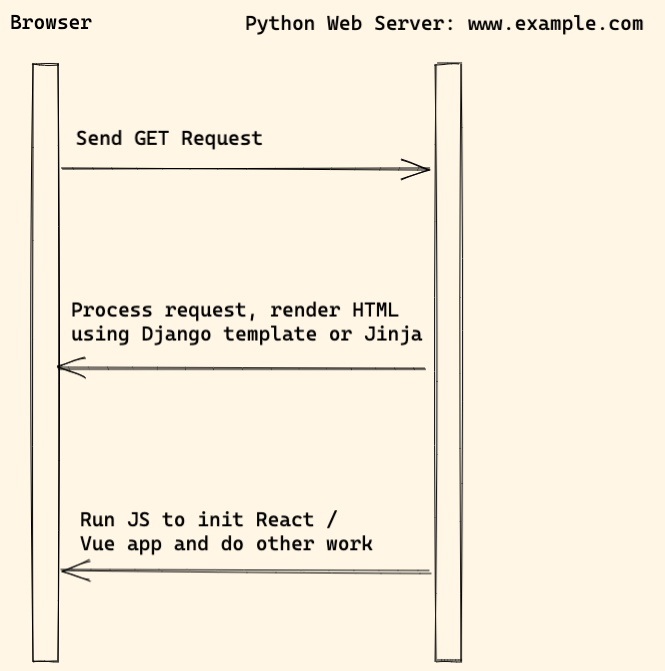
Workflow

Notes:
- When user visits the website, Python web server processes the request, render HTML.
- The browser download JS, run it to init React or Vue app
Frontend
- We can create django-react project from django-react-boilerplate
- Or we can add React/Vue to the Webpack boilerplate (python-webpack-boilerplate), and then load the frontend app in Django template using the custom template tag.
Pros and Cons
Pros:
- We can develop in
flexibleway, for example, we can use Django template and lightweight Javascript framework to build most features. - And we only use
ReactorVue.jsto build some complex components.
Cons:
- The component rendered by React or Vue is not SEO friendly (same problem as
SPA)
Solution 6: SSR service
This solution is to solve the SEO problem of the Solution 5: Launch React or Vue in template
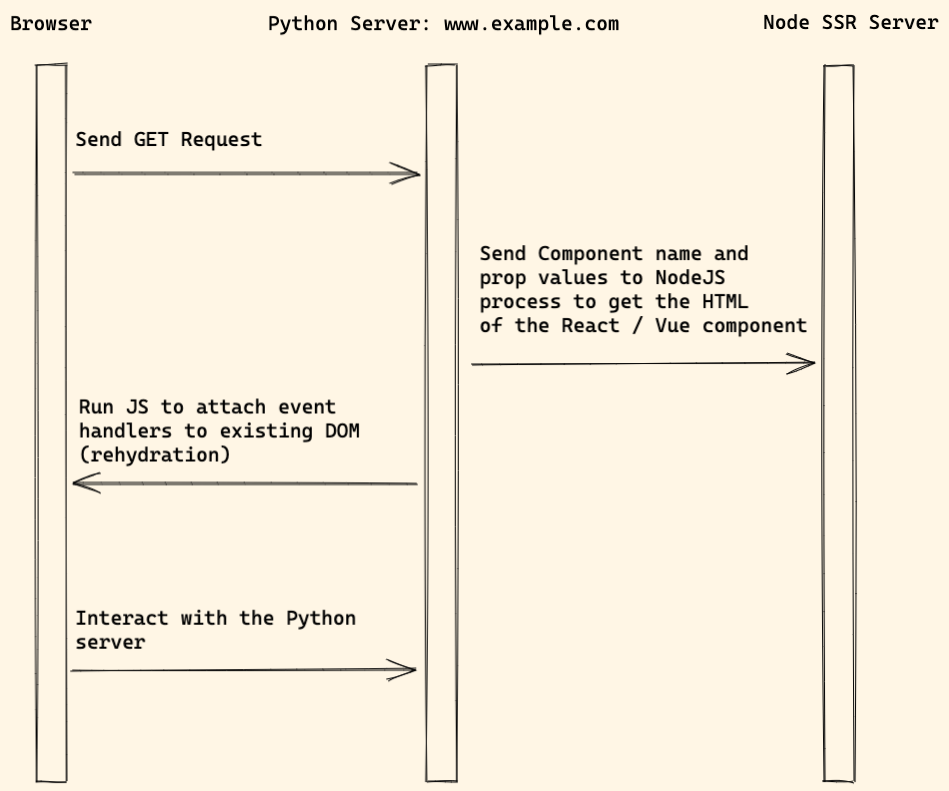
Workflow

Notes:
- When user visits the website, Python web server process the request
- If the template contains React / Vue component, send request to the
Node.jsserver to get the HTML of the React / Vue component - After that, the final HTML will be returned to the browser.
- The browser will run JS and attach the event handlers to the existing DOM elements. This also called rehydration
Packages
- django-react-templatetags
- python-react
- hypernova will run as a service, which generate HTML of the React / Vue component (server side rendering)
Pros and Cons
Pros:
- It is very flexible and SEO-friendly, you can use this solution to migrate your website to React, Vue
Cons:
- This architecture is not very popular, and there are not many learning resources about it.
Resources
Conclusion
I hope you have learned something from this blog post.
If you have any questions, please feel free to contact me.